
【2024】Blenderのテクスチャの作り方・貼り付け方は?画像付きで解説
Blender(ブレンダー)におけるテクスチャとは、3Dモデルを制作した後にモデル表面に接着する模様のことを指します。
リアルで行う粘土工作などの場合は、年度の表面に絵の具で色をつけることでテクスチャをつけられるでしょう。
しかし、Blnderの場合はテクスチャをつけるための特別な操作が必要です。
とはいえ、このテクスチャをつける作業の難易度が高く、どのようにつければ良いかわからないと考える方も少なくありません。
今回は、Blenderのテクスチャ作成の基本や、細かい模様をつける方法、テクスチャペイントを行う際におすすめのツールなどについて紹介します。
テクスチャの付け方がわからないと悩んでいる方は、ぜひ参考にしてみてください。
Blender(ブレンダー)のテクスチャとは
Blender(ブレンダー)のテクスチャとは、モデルの表面に模様をつけるための作業のことを指します。
私たちが生活している現実世界で工作をする場合、表面にそのまま模様をつけることができます。
たとえば、絵の具を用意し、専用のブラシを使って表面に塗っていくことでモデルの表面を作ることができるでしょう。
また、自由に模様を描くことができ、自分の求める表現ができます。
しかし、たとえば、現実の工作において、球体に地図の模様を貼り付けてみるとどうなるでしょうか?
実際に地球儀を作りたいと考えていても、正確に地図の位置や大きさがわかるような地球儀を作ることはできないはずです。
リアルな地球儀を作るには、物体を展開し、そこに正確な地図を添付した後立体を組み立てる必要があるでしょう。
このような考え方で色をつけるのがBlenderのテクスチャです。
Blenderにおいては、まず制作した立体に切り込みを入れ、そこから物体を展開します。
その展開したモデルに対して精密な色や模様をつけることで、Blenderのテクスチャをつけられるのです。
Blenderのテクスチャを試したことがない方にとっては少し難易度の高い作業かもしれませんが、基本を押さえることで、テクスチャの付け方が理解できるでしょう。
Blenderのテクスチャとマテリアルの違い
Blenderには、テクスチャとマテリアルという単語があります。
これらの単語をはじめて聞いた方の中には「どう違うの?」 と疑問をお持ちの方もいらっしゃるかもしれません。
まず、テクスチャはオブジェクトに貼り付ける模様や絵のことを指します。
たとえば、前述した地球儀のモデルに添付する地図や、サッカーボールを作る際の五角形の模様などがテクスチャとなります。
一方で、マテリアルは物体表面の素材感を表現するもののことを指します。
マテリアルを設定することで、たとえばオブジェクトの表面を石のように凸凹とさせたり、水のように透き通った表面を作ったりすることもできます。
このように、モデルをより リアルに表現できるのがマテリアルの役割です。
このように、マテリアルとテクスチャには大きな違いがあるのです。
Blender(ブレンダー)のテクスチャ作りの基本手順
次に、Blenderのテクスチャ作りに関する基本手順を紹介します。こちらの手順でモデルを製作すれば、誰でも簡単にテクスチャが付けられるでしょう。
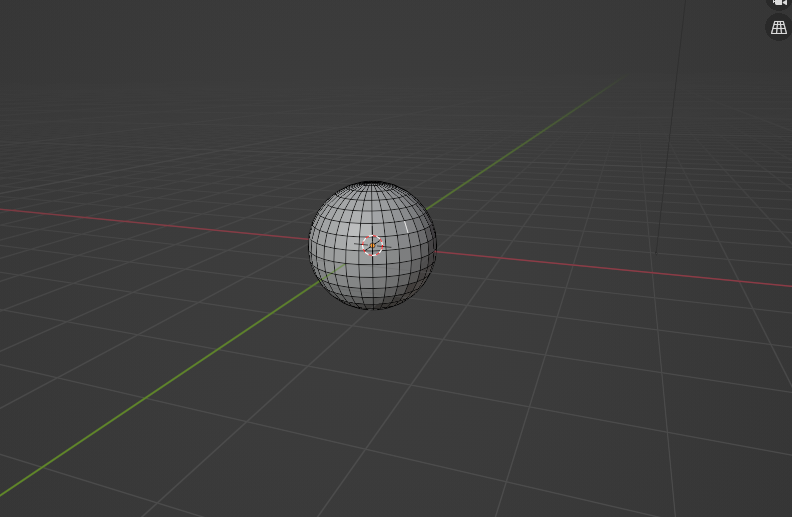
①モデルを作成する
まずは、テクスチャをつける前にモデルを制作しましょう。今回はわかりやすいように、球体を使用してテクスチャを添付していきます。

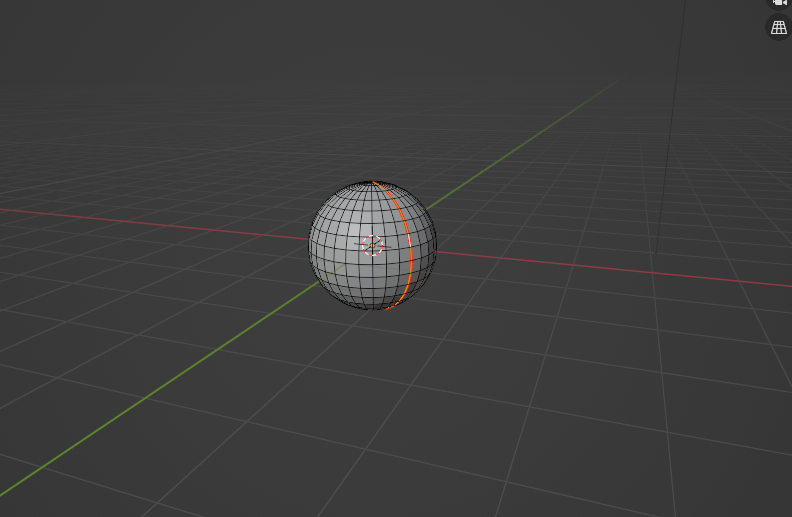
②シームをつける
次に、モデルに対して「シーム」をつけていきます。シームとは、モデルの分割点にあたる部分で、ここを起点として立体を展開していきます。シームをつける手順は次の通りです。
1.モデルの辺を選択する
2.必要な辺を選択した後、「ctrl+E(macはcommand+E)」
3.右クリック→「シームをマーク」を選択
今回は、以下画像のようにシームをつけていきます。

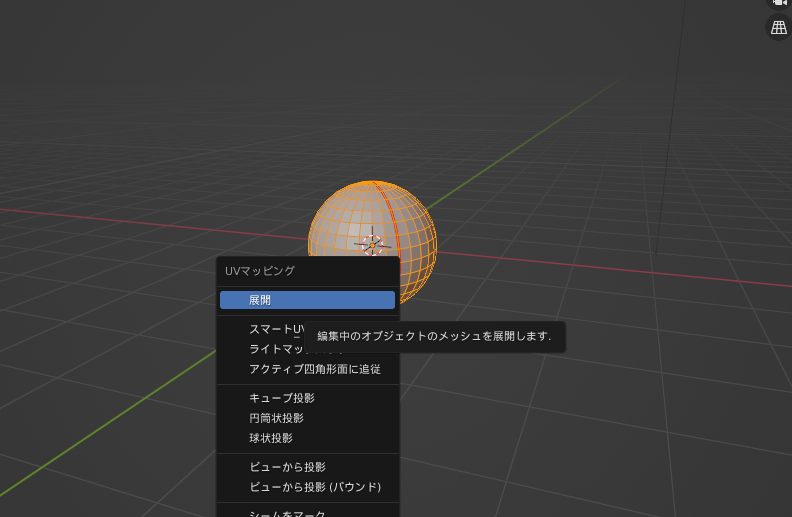
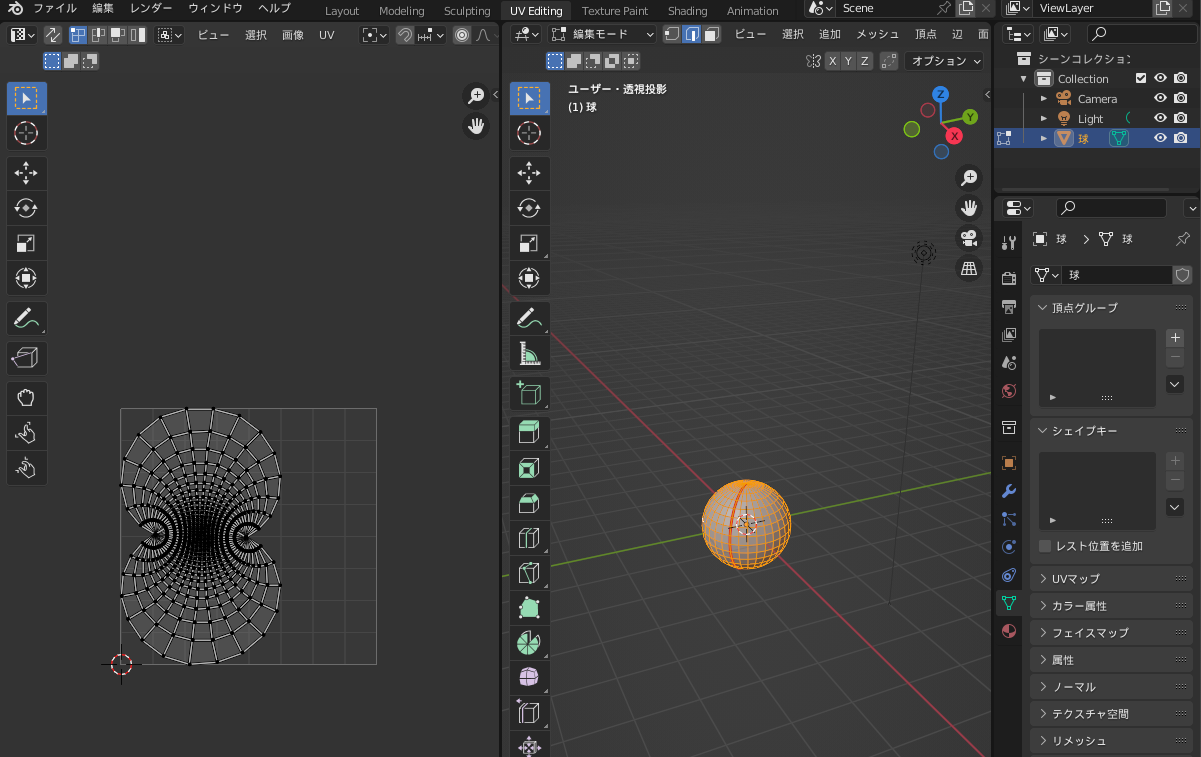
③シームでUV展開する
次に、UV展開を行いましょう。UV展開は少し複雑な作業となるため、ここで紹介する手順通りに行うのがおすすめです。
1.すべての面を選択する(モデルが1つだけの場合は「Aキー」で全選択がおすすめ)
2.「Uキー」→「展開」をクリック

こちらの手順を行うことで、マテリアルがUV展開されます。3Dビューの状態では、操作を行ってもあまり変わったように見えませんが、上部タブにある「UV Editing」をクリックすると、UV展開されたことが理解できるはずです。

④画像でテクスチャを作成する
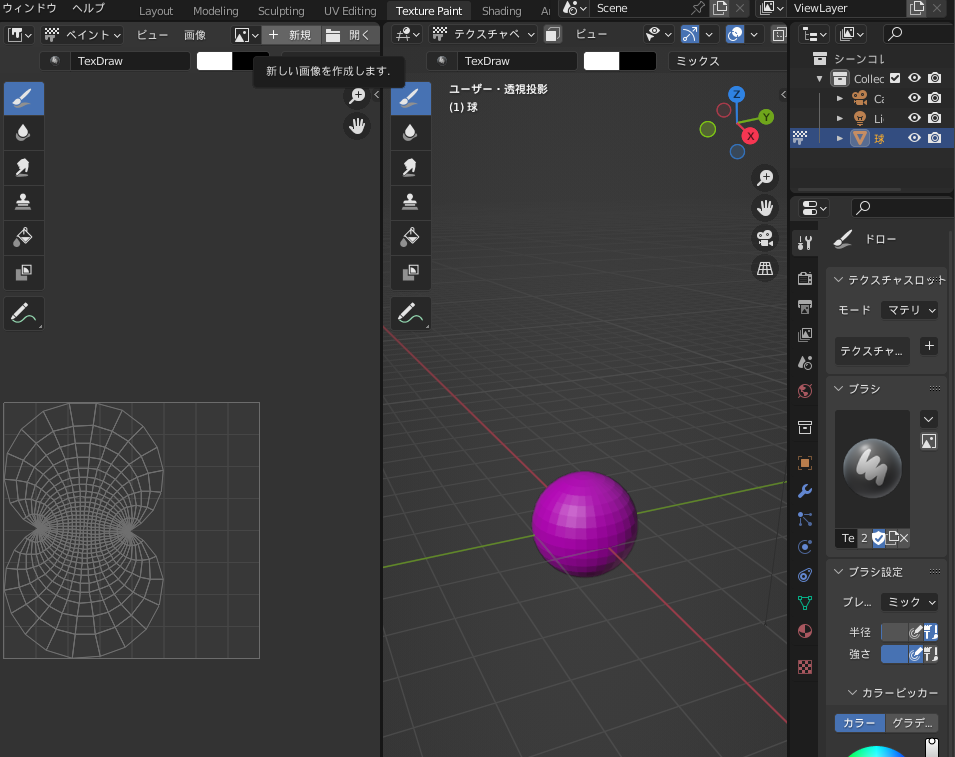
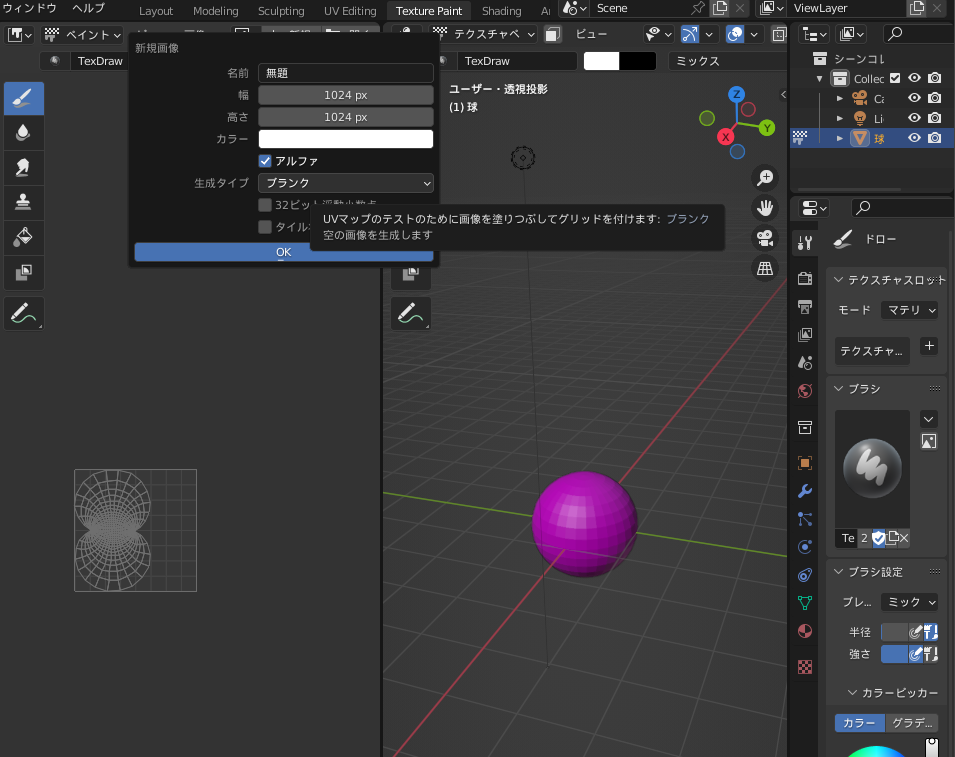
次に、モデルに対して色を塗るための画像を作成しましょう。Blenderにおいて、テクスチャを描きはじめる場合、まずは真っ白な状態の用紙を作成する作業が必要です。まずは、そちらの操作から行っていきましょう。
1.上部タブの「Texture Paint」をクリック
2.「+新規」をクリックする
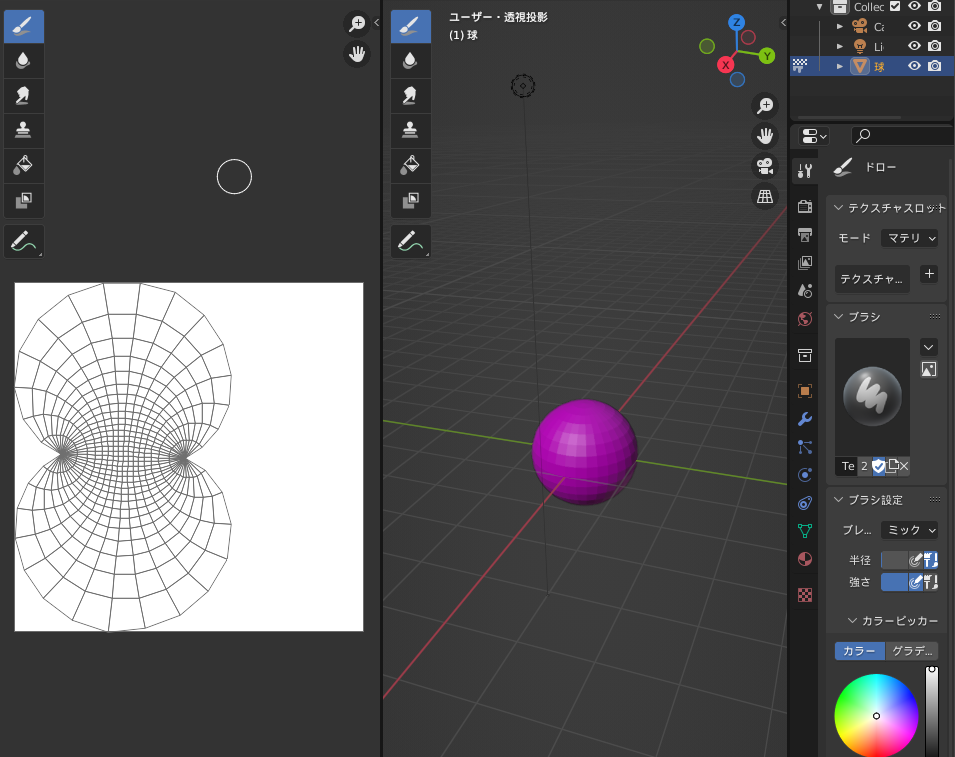
3.カラー白で真っ白な画像を制作する



次に、出来上がった真っ白な画像をモデルに反映させましょう。マテリアルに設定する方法は次の通りです。
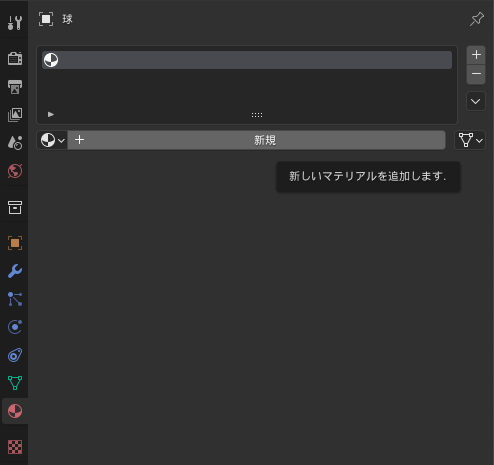
1.プロパティタブの「マテリアルプロパティ」を選択する
2.「+新規」をクリックする
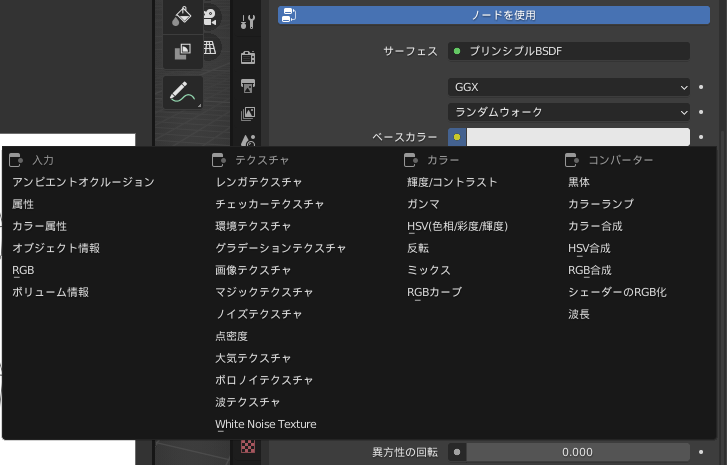
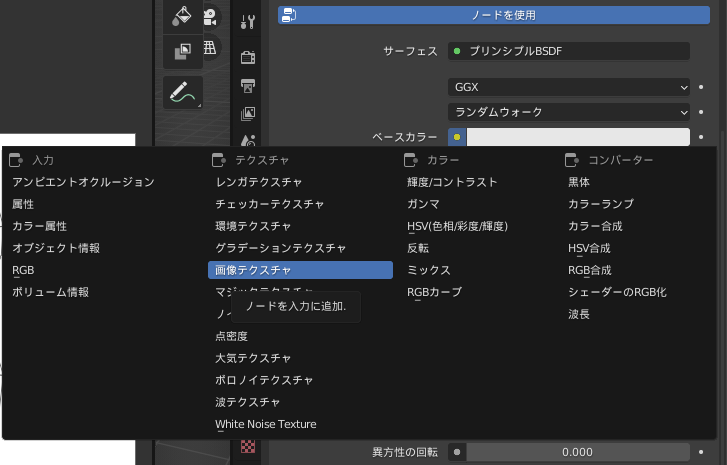
3.「ベースカラー」の横にある丸いアイコンをクリックする
4.画像テクスチャを選択する
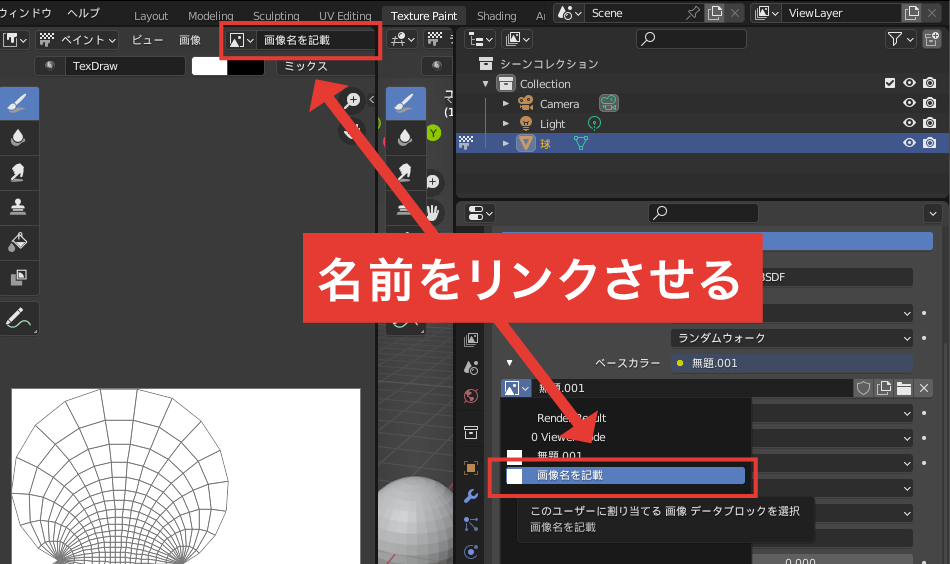
5.「リンクする画像を閲覧」を選択し、マテリアルをつける




ここまで行うことで、最初に設定した真っ白な画像がマテリアルとして設定されます。あとは、この画像に対して直接描画したり、他のペイントソフトで作成した画像を置き換えたりすることで、モデルにマテリアルをつけられます。
Blender(ブレンダー)のテクスチャ作成におけるポイント
ここまで、Blender(ブレンダー)のテクスチャ作りについて手順を紹介しましたが、その際に意識しておくべきポイントが3つあります。それぞれ詳しく解説しますのでぜひ参考にしてみてください。
手順通りに作成する
1つ目のポイントは、手順通りに作成することです。Blenderのテクスチャ作りにおいては、手順通りに作成しなければ適切につけることができず、きれいに画像を付けられません。
Blenderの他の操作においては、ショートカットキーなどを使用し、効率的に作業を行える方法もあります。しかし、テクスチャ作りにおいては、本記事で紹介した手順で行う方が多く、プロでもこの手順を遵守しています。そのため、本記事で紹介した手順を遵守することをおすすめします。
シームの位置に注意する
2つ目のポイントは、シームの位置に注意することです。シームの位置が少しずれることで、描画しなければならない画像が一気に変化します。たとえば、人間の顔のモデルを制作する場合、Aのシーム分割方法を活用すれば目の部分のテクスチャ作りが簡単に行えますが、Bのシーム分割方法を活用する場合、目の部分のシームが小さくなってしまい、精密で作業しづらくなるケースもあるでしょう。
最初から簡単に操作できる適切なシームの分割ポイントを理解することは難しいですが、初心者のうちから「どのように分割すれば、どういう画像作成が必要か」ということを考えながらシームをつけるようにしましょう。
ショートカットキーを覚える
3つ目のポイントは、ショートカットキーを覚えることです。本記事でも紹介した、全選択は「Aキー」UVマッピングを開く場合は「Uキー」などさまざまなショートカットキーがあります。
また、Blenderにおいては他にもショートカットキーがあり、そういった操作を覚えることで効率的に作業が行えるでしょう。
Blender(ブレンダー)のテクスチャで細かい模様を描画する方法
次に、Blender(ブレンダー)のテクスチャで細かい模様を描画する方法を2つ紹介します。
外部ツールで作成する
より精密な模様を制作したい場合は、外部ソフトを使用して描画することをおすすめします。
後ほどBlenderのテクスチャペイントにおすすめのソフトを紹介しますが、ご自身が最も使いやすいと感じるツールを使用することが大切です。
Blender標準のペイントソフトを使用する
簡単な 描画を行いたいと考える場合は、Blenderに直接描画する方法もあります。
Blenderの「ペイント」を 活用すれば、ブラシの太さと強さを変更できるので、ペンタブなどを駆使してテクスチャを制作しましょう。
Blender(ブレンダー)のテクスチャペイントにおすすめの描画ツール
次に、Blender(ブレンダー)のテクスチャペイントにおすすめの描画ツールを3つ紹介します。
Photoshop

1つ目の描画ツールは、Photoshopです。
Photoshopは、Adobeが開発したペイントソフトで、豊富なブラシが備わっているツールとなっています。
また、画像をイラスト化したり、色味を加工したりと、イラスト・写真いずれを活用する場合も最適なツールです。
2022年10月現在では、月額料金2,728円(税込)となっています。
また、写真に特化したフォトプランの場合は、Photoshopに加え、Lightroom、Lightroom Classicが付属して月額2,178 円(税込)で利用可能です。
とはいえ、年間30,000円以上もする高額なソフトとなっているため、Blenderの他にもPhotoshopを使って何かする予定がある場合は、導入してみても良いでしょう。
Ilustrator

2つ目の描画ツールは、Ilustratorです。
IlustratorもPhotoshopと同様にAdobeが開発したペイントソフトです。
Photoshopより自由度は低いですが、「線」を使った描画を得意とし、直線的なデザインを制作することが可能です。
たとえば、Blenderで制作したモデルに対して幾何学的な模様をつけたい場合や、精密な作業が必要となる場合においては、Photoshopよりも効果を発揮します。
前述したPhotoshop同様に、2022年10月現在では、イラストレーターも月額料金2,728円(月額)で利用可能です。
ちなみに、PhotoshopとIlustrator、その他動画編集のPremiere Proなども活用できるCreative Cloudコンプリートプランの場合、月額6,480円(税込)で利用可能です。
Blenderで制作したモデルをデザインに活用する場合や、制作したモデルをポートフォリオに反映させたい場合には、さまざまなツールを使用できるCreative Cloudがおすすめです。
CLIP STUDIO PAINT

クリップスタジオペイントは、イラストを書く方に重宝されている描画ソフトです。
自然でなめらかなペンタッチを表現できたり、ブラシのテクスチャを変更したりと、 イラストを描く方には最適なツールとなっています。
また、線を書いた後に修正できるベクターデータにも対応しており、描画した後の線を引っ張ったり削ったりすることもできます。
ちなみに、一括払いでソフトを利用する場合、2022年10月現在では5,000円の買い切りで利用するか、月々100円で利用できる月額料金プランを利用する方法があります。
前述したAdobeのツールよりも明らかにコストを抑えて利用できるため、Blenderのモデル制作においてイラストを必要としている場合は、クリップスタジオペイントを利用するのがおすすめです。
まとめ
Blender(ブレンダー)のテクスチャ作成方法や、細かい模様をつける方法、テクスチャペイントを行う際におすすめのツールなどを紹介しました。
今回紹介した手順通りに作業することで、Blenderのモデルにテクスチャをつけることが可能です。
最適なテクスチャをつけられれば、モデルに立体感や臨場感が出るため、ご自身の制作したい表現をより詰めていけるでしょう。
操作方法を覚えるまでに時間はかかるかもしれませんが、この記事を何度も読み返し、操作方法を覚えてみてください。
また、Blenderのテクスチャを制作した後に必要となる作業として、「レンダリング」があります。
特に、テクスチャをつけたモデルのレンダリングは通常のものより時間がかかることは多く、制作時間がタイトになりがちです。
そういった場合には、当社モルゲンロットが提供している「Render Pool(レンダープール)」の活用がおすすめです。

Render Pool(レンダープール)は1分3円の低コストを実現するクラウドレンダリングサービスです。
クラウドレンダリングサービスを利用すると、大幅なコストがかかることが一般的ですが、そういった心配もありません。
また、日本語に完全対応しているため、クラウドレンダリングを使用したことがない方でも安心して利用できるでしょう。
「Blenderでレンダリングがしたいけど、その間操作できないのはきつい」「先方に提出しなければならないけど、間に合わないかもしれない」といった問題を抱えている方は、まずは無料登録から進めてみてはいかがでしょうか?